Configurar el Footer en WordPress
Que es el Footer, como diseñarlo y editarlo
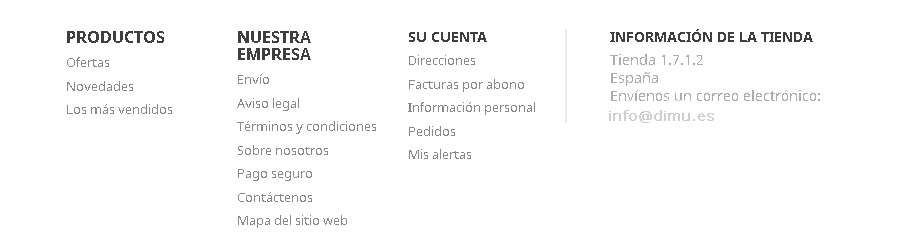
Par empezar vamos a definir que es el footer, es el pie de pagina de una web o tienda online, en ella suelen aparecer diferentes enlaces.
Los enlaces más comunes son el «Aviso Legal», » Quienes somos», » Contacto «, » Copiright» , también podrás incluir imágenes y enlaces a ciertas categorías de tu web.
En algunas web que son demasiado grandes suelen incluir un aparatado de preguntas frecuentes, políticas de devoluciones o soporte técnico.

Editando el footer o pie de pagina
Para editarlo tenemos dos formas una desde el panel de administración de tu wordpress, en Appearence > Theme Editor ( Apariencia, editor del tema, te aparecerán a la derecha todos los archivos de tu web, solo tendrás que buscar el archivo footer.php donde podrás realizar cambios en el código. Tener mucho cuidado cuando modifiquéis este archivo ya que que se podría estropear el diseño de vuestra web e incluso dejar de funcionar, nuestro consejo es siempre hacer copia de seguridad de los archivos que vayamos a modificar.
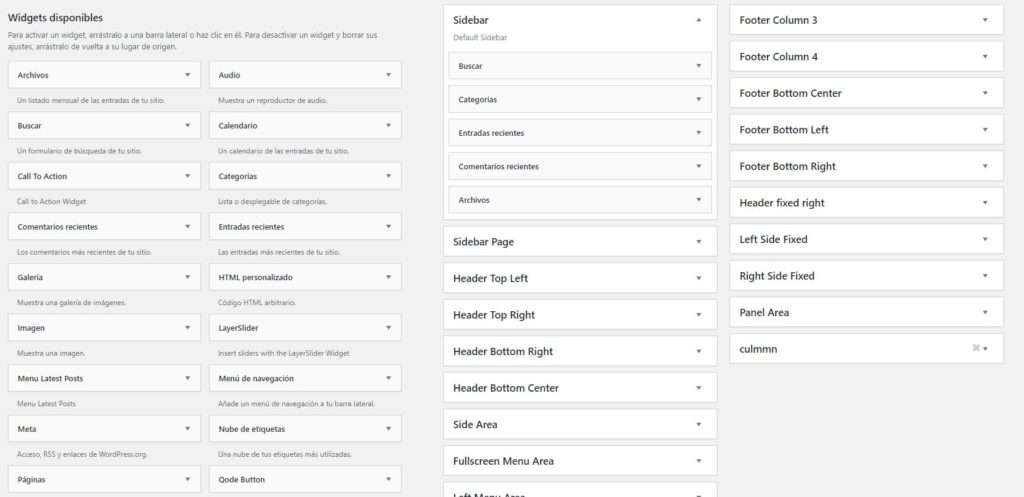
La segunda forma de editar el footer y quizás sea la más segura y fácil, dentro de nuestro escritorio, en la sección Apariencia>Widgets. A partir de ahí, tendrás diferentes opciones para personalizar tu footer sin arriesgarte a estropear tu sitio web.

La para personalizar o modificar cada sección lo primero que debemos hacer es abrir el apartado que nos interesa haciendo click en el mismo y se abrirá un desplegable en el cual podremos arrastar el widget que nos interese.
